どうも、あおです。
WordPressテーマ「Cocoon」でブログを作成するにあたって、
調べて設定するまで時間がかかったので、
WordPress超々初心者の方(←私)でもわかりやすいように
メモしておきます。
カテゴリーを消すまでの経緯
いざ記事を投稿して確認
↓
私(アイキャッチの左上のカテゴリーを見て)「なんじゃこりゃ」
↓
邪魔だから抹消できんかな?
↓
ネットで調べる
↓
よくわからん。。ふむふむ。あ、これか。
となりました。
まずこちら
■ 投稿ページのアイキャッチ(サムネイル)左上に表示されるカテゴリーを消す
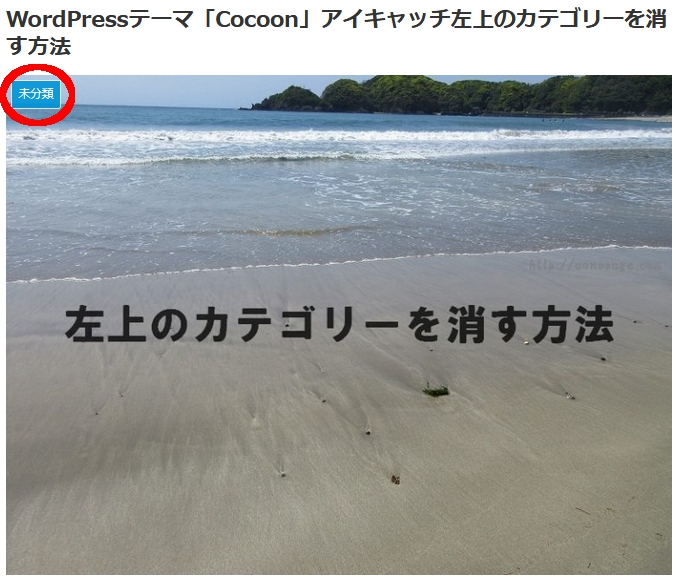
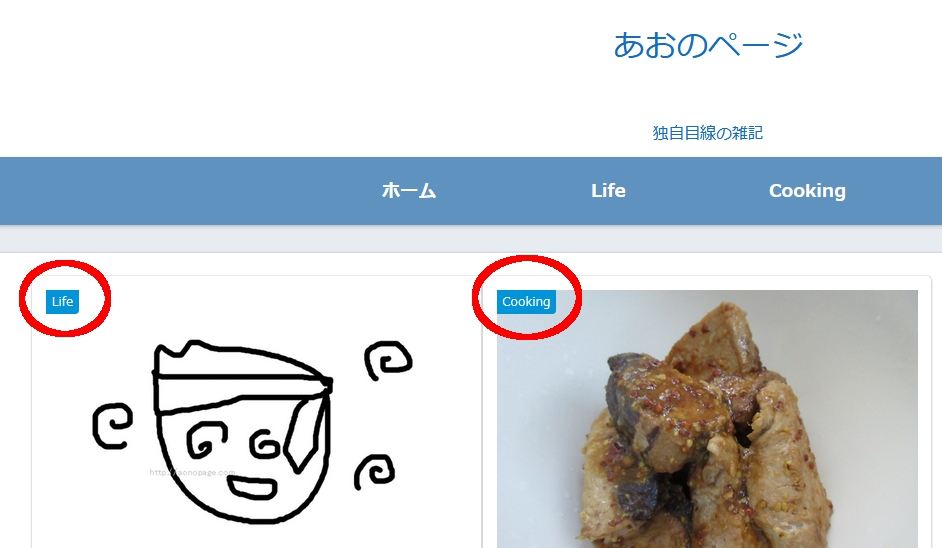
以下のように投稿した記事のページを開くと、
左上にカテゴリーの表示がされています。

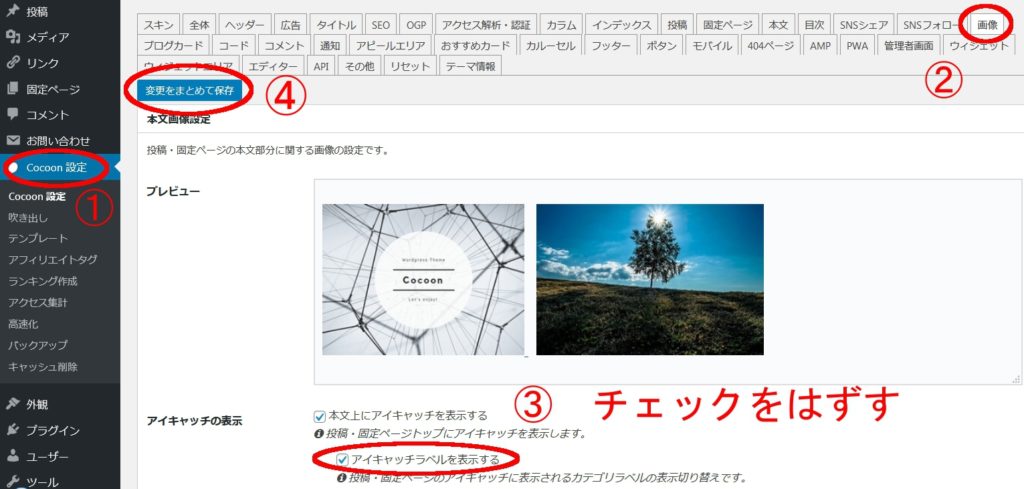
これを消す場合、Cocoon設定→画像→アイキャッチの表示で
「アイキャッチラベルを表示する」のチェックをはずします。
その後、変更を保存します。

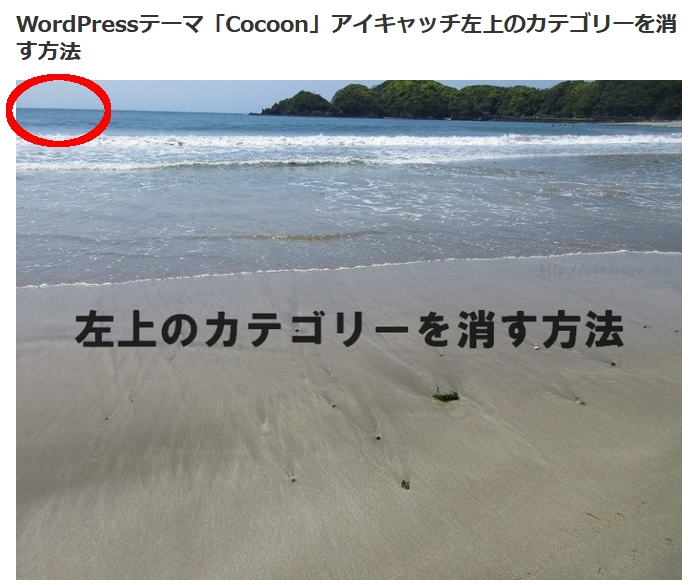
すると、左上のカテゴリーの表示が消えました。

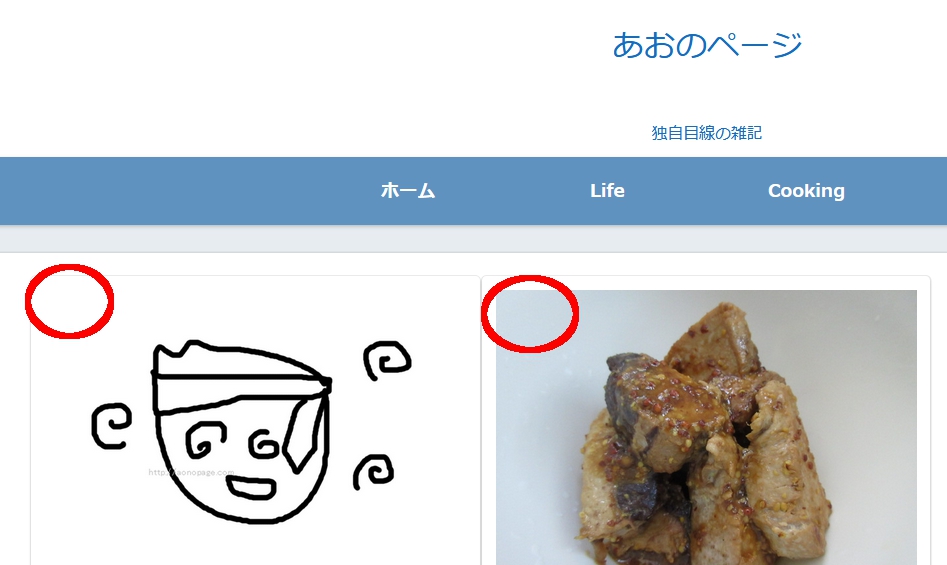
■ メインページのサムネイルの左上に表示されるカテゴリーを消す
先ほど投稿ページのアイキャッチのカテゴリーを消しましたが、
私「よし、これでオッケーっと。」とメインページをクリックしたら、
「メインページの画像にもカテゴリーついとるがな!」
これ↓

となりました。
そして、調べた結果、こちらはコードを追記して消すと。
(なにそれ。やったことないからわからん。
というか、コードは載っているけど、そこを表示するまでの説明がないやんけーーーー。)
とかありました。素人ですみません。
そして、色々とさまよいながら探していると、なんとかわかりました。
その方法は、
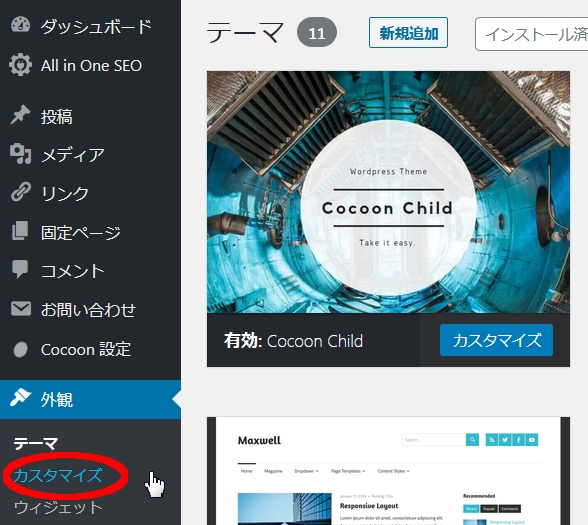
1.外観→カスタマイズをクリック

2.「追加CSS」をクリック
こちらのページ(↓)に移動したら、「追加CSS」をクリック

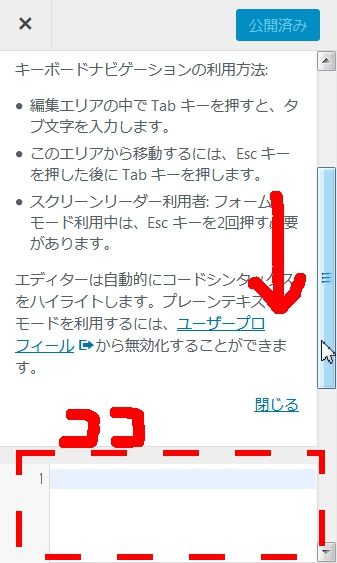
3.コード追記箇所へ移動
下へスクロールし、コードを記述する部分までいきます。

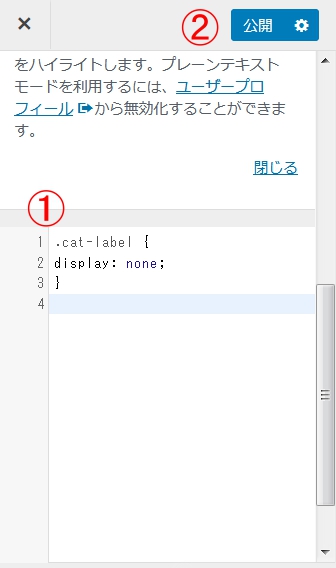
4.コードを追記し、公開をクリック
以下を貼り付けて、公開をクリック
display: none;
}

すると、どうでしょう。
トップページの画像のカテゴリー表示がなくなりました。

はい、これで完了です。
できてしまえば、なんてこったないです。
ちなみに私、カテゴリーのことをカテゴリと思っていたのですが、
カテゴリでも間違いではないようです。
(というか、wikiではむしろカテゴリのほうが正しいように書いてあるぞ。うひゃ)
カテゴリ