どうも、あおです。
今回は、Cocoonの記事投稿画面で表示される使わないボタンを
消す方法についてメモ。
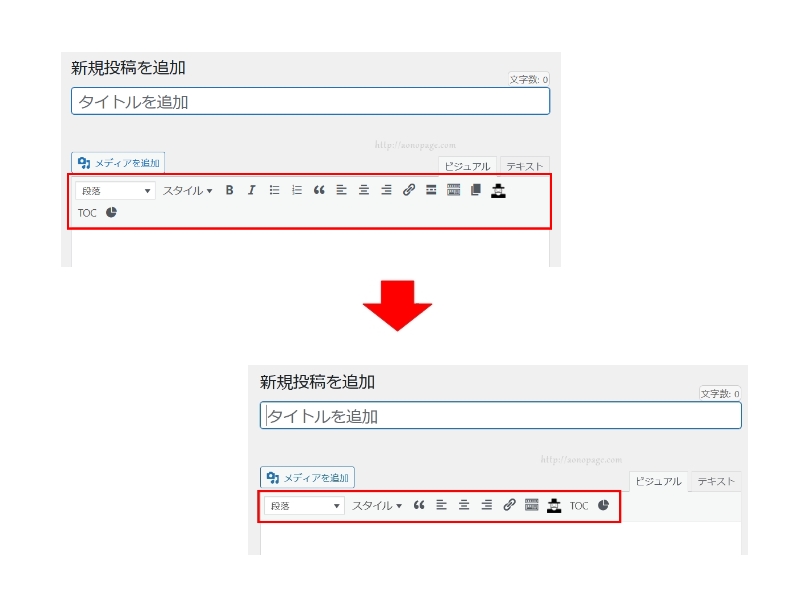
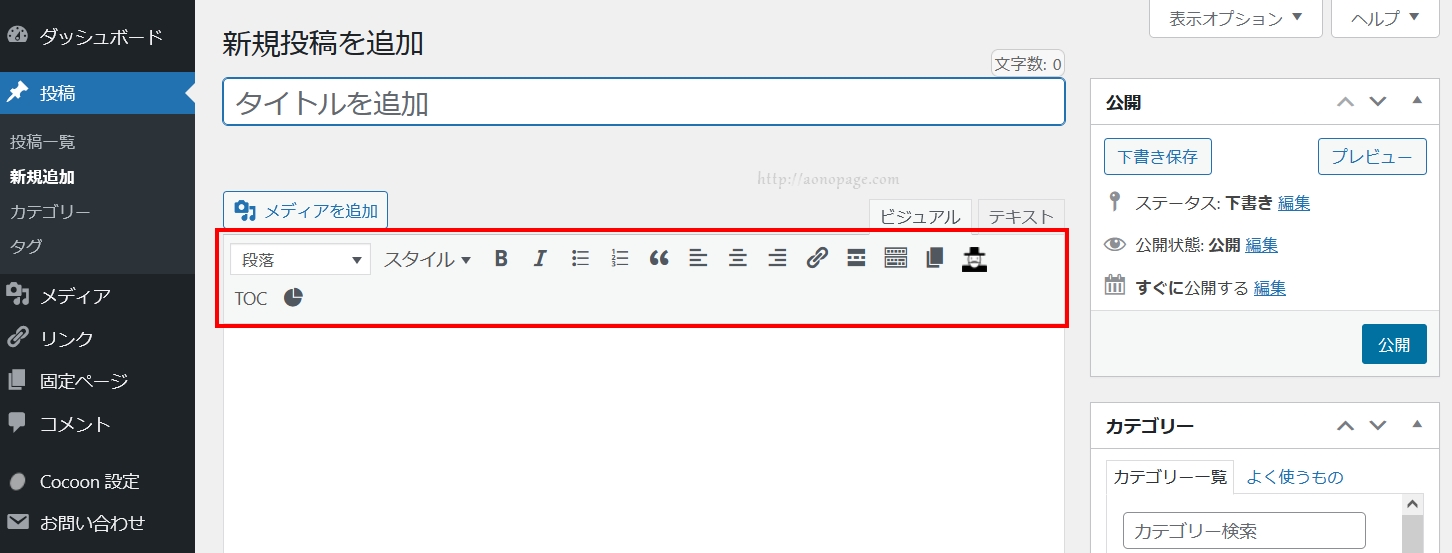
元は以下のようにボタンが2段に表示されていて、
PC画面が大きくない人(私w)にとっては、余計なスペース(場所)が取られる。

これはうざいということで、コードを追加して消します。
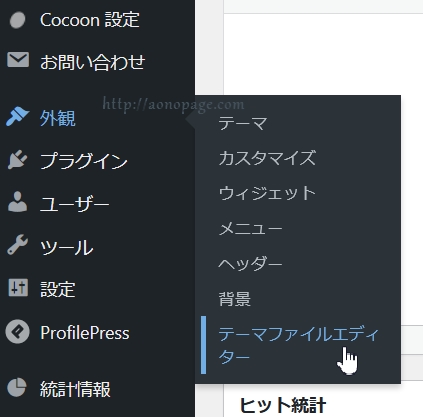
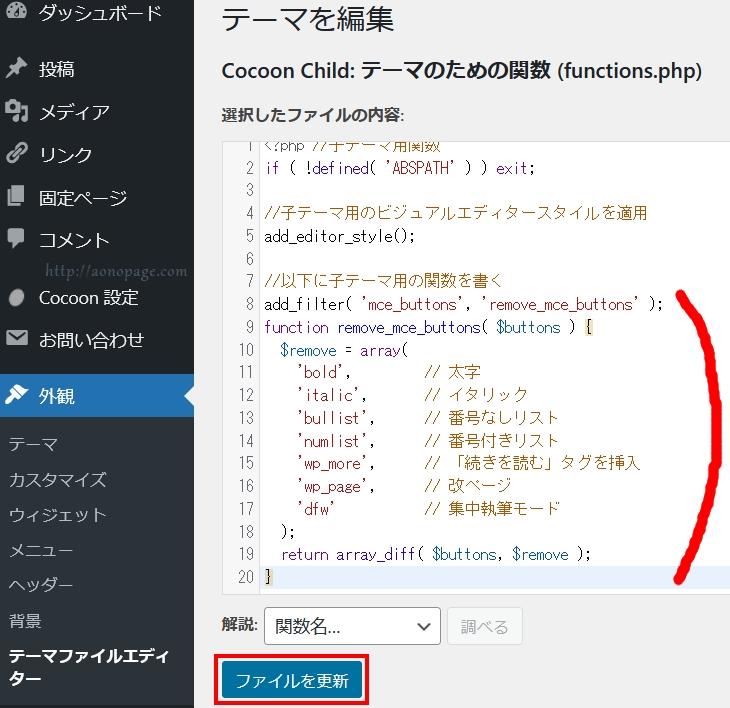
左のメニューバーから、「外観→テーマファイルエディター」をクリック。

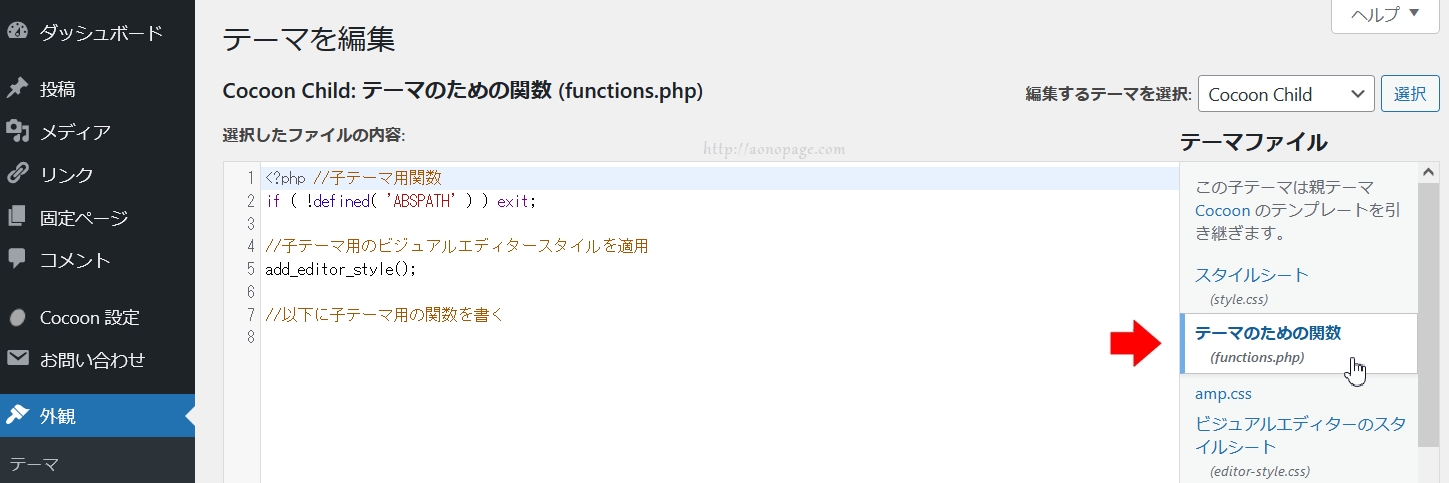
コードを追記する画面が開くので、
右の方にある「テーマのための関数」をクリック

「以下に子テーマ用の関数を書く」の下の段にコードを追記して、
「ファイルを更新」ボタンを押下します。
※カッコを書くのを忘れずに。

コピー用
add_filter( ‘mce_buttons’, ‘remove_mce_buttons’ );
function remove_mce_buttons( $buttons ) {
$remove = array(
‘bold’, // 太字
‘italic’, // イタリック
‘bullist’, // 番号なしリスト
‘numlist’, // 番号付きリスト
‘wp_more’, // 「続きを読む」タグを挿入
‘wp_page’, // 改ページ
‘dfw’ // 集中執筆モード
);
return array_diff( $buttons, $remove );
}
add_filter( ‘mce_buttons’, ‘remove_mce_buttons’ );
function remove_mce_buttons( $buttons ) {
$remove = array(
‘bold’, // 太字
‘italic’, // イタリック
‘bullist’, // 番号なしリスト
‘numlist’, // 番号付きリスト
‘wp_more’, // 「続きを読む」タグを挿入
‘wp_page’, // 改ページ
‘dfw’ // 集中執筆モード
);
return array_diff( $buttons, $remove );
}
今回追加したコードは、私が不要と思ったボタンを指定していますので、
コードを追記する際には、自分が不要なものを指定してください。
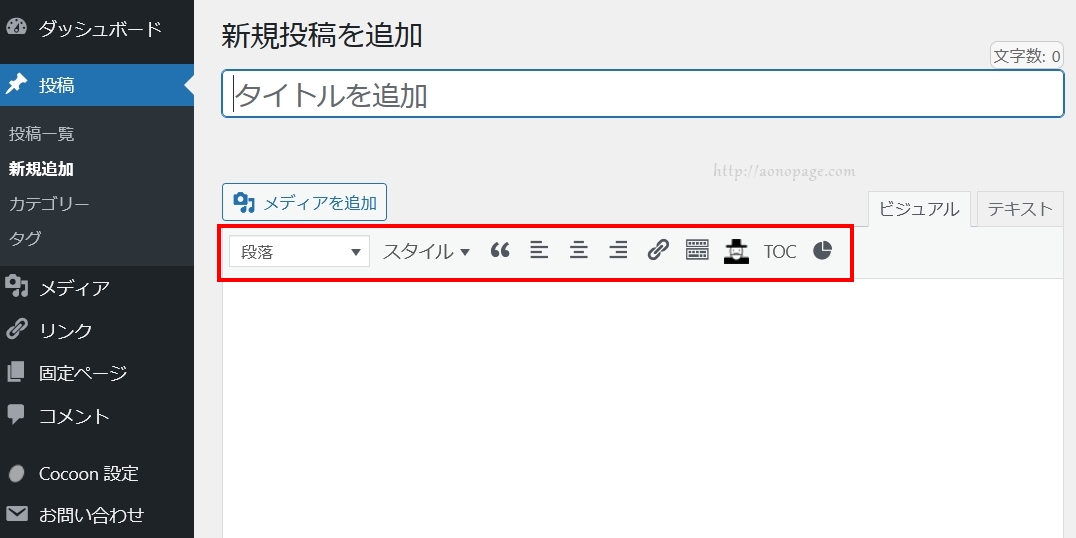
すると、余分なボタンが表示されなくなって、コンパクトになりました。

おじさんのボタンやTOCのボタン等は、ボタン名がわからず、そのままです。
まあ、あっても邪魔にはならないのでOKとします。