どうも、あおです。
Cocoonでサンプルソース等を記事に追加して投稿する際、
ハイライトを設定した方が見やすいと思い、設定してみたところ、
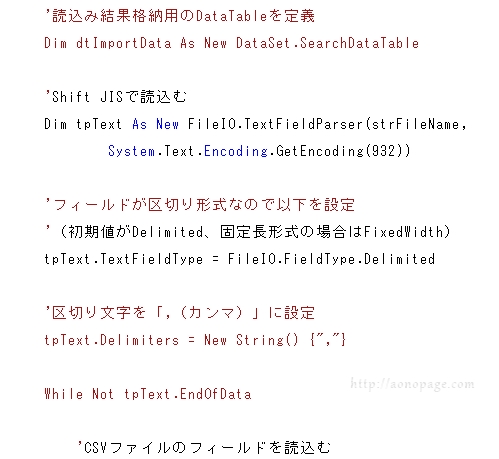
以下のように変に色づけされます。

コメントとコメントじゃないところがぐちゃぐちゃ。
うん、わかりにくい。
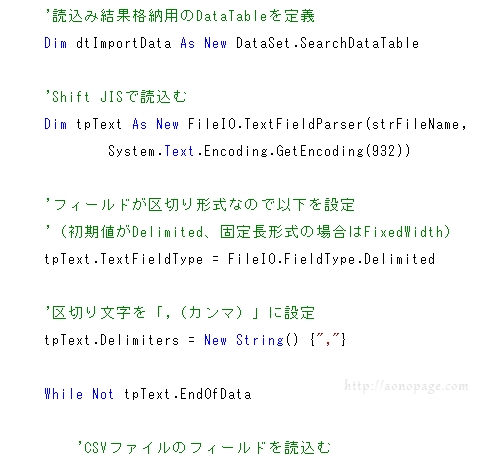
本来は以下のように色づけしてほしいところ

色々試してみた結果、タグに少し追加するといけました。
始めのハイライト設定のところからの手順になります。
1. 左のメニューバーから「Coccon設定」→「コード」タブを押下

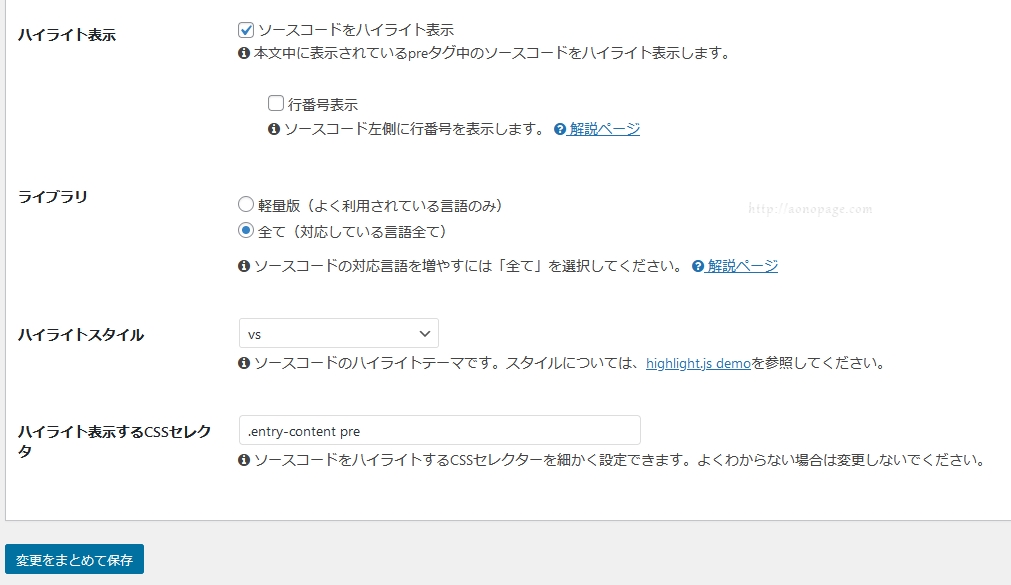
2. 以下のように設定

ハイライトスタイルは、リンクのdemoを参考に、好みの設定にしてください。
(私は背景色黒は見にくくて嫌いなので、背景色白のテーマにしています。)
行番号を表示したい場合は、チェックを入れます。
設定後、「変更をまとめて保存」をクリックして設定を反映します。
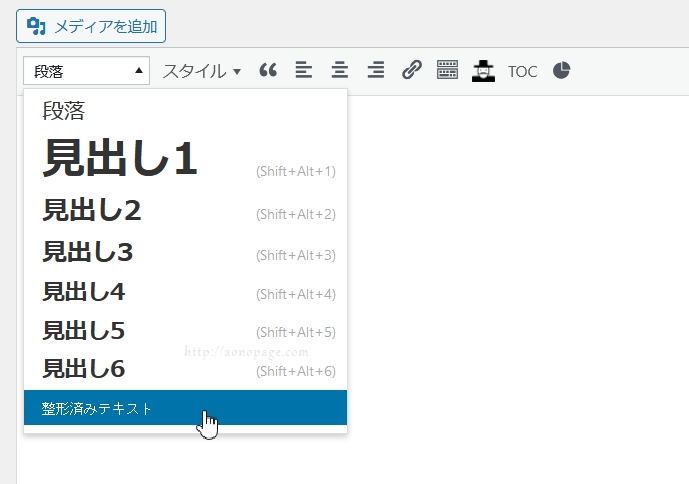
3. 投稿画面に戻り、「整形済みテキスト」を押下
コードを記載したい場所で、段落のドロップダウンから
「整形済みテキスト」を押下します。

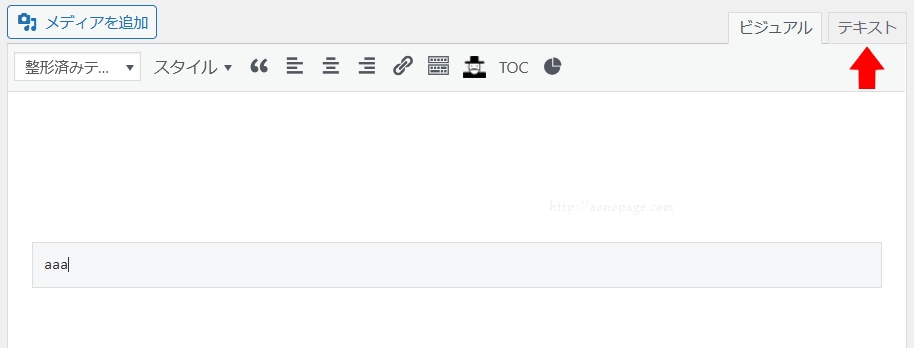
4. 適当な文言をセットして「テキスト」タブ押下
追加されたフィールドに適当な文字をセットして、「テキスト」タブを押下します。

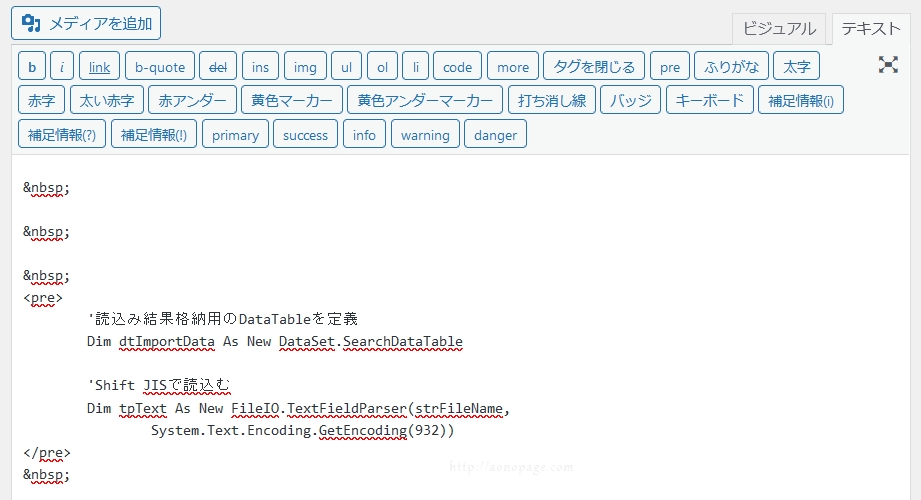
5. 追加した文言を消し、preタグの間に追加したいコードを貼付ける
先ほど追加した文言を消して、preタグの間に追加したいコードを貼付けます。

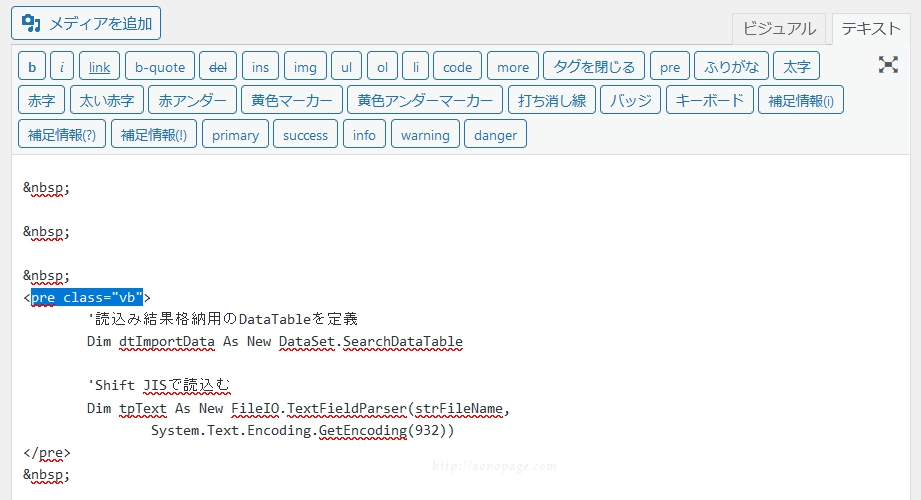
6. preタグの開始の方を「pre class=”vb”」に書き換える
preタグの開始の「pre」を「pre class=”vb”」に書き換えます。
※vbのところはコードの言語によって変える必要があります。
今回は言語がVB.NETなのでvbにしています。

7. 想定する色づけに設定される
プレビューで確認すると、想定する色づけになっていることが確認できます。

こんなことしなくても、設定で自動的に反映されればいいのになあと思うところ。
(めんどくさがりの思考)
でも、これでちゃんと見やすくなってくれました。

