どうも、あおです。
Cocoonで記事を作成していて、ビジュアルエディターでの表示が
プレビューと一致しないことが起こりました。
(プレビューの表示崩れ、ビジュアルエディターの表示崩れ)
そこで対処法をメモ。
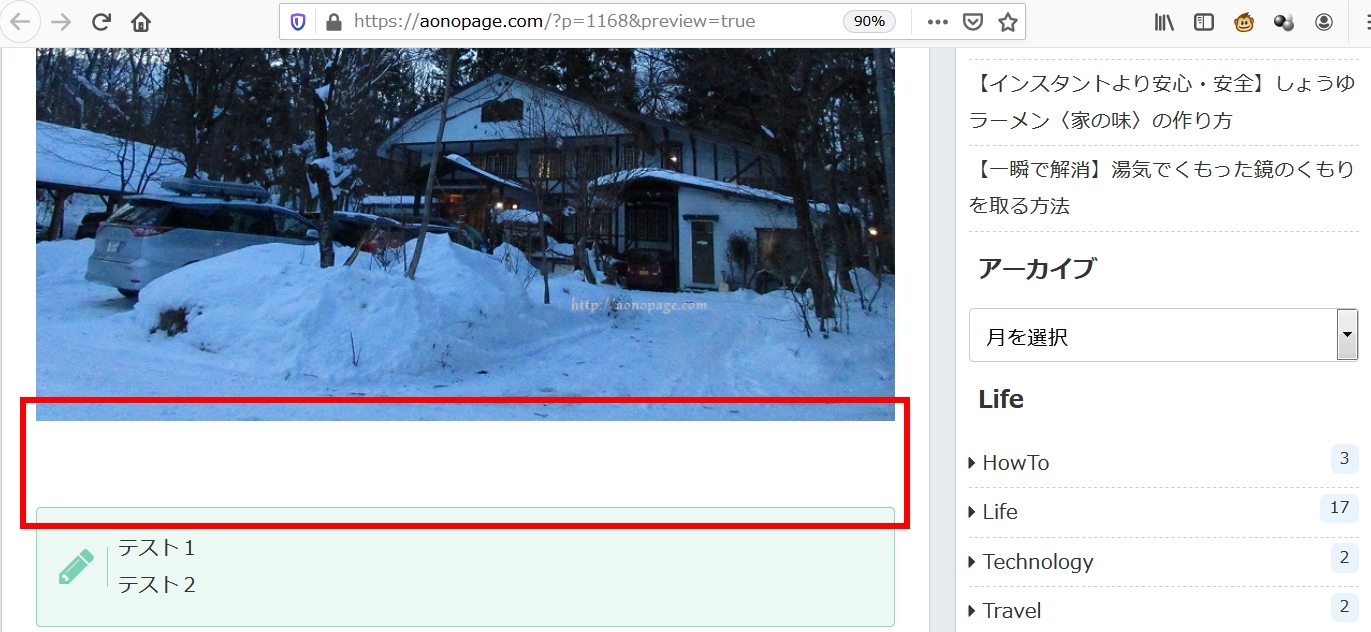
まず、こちら。
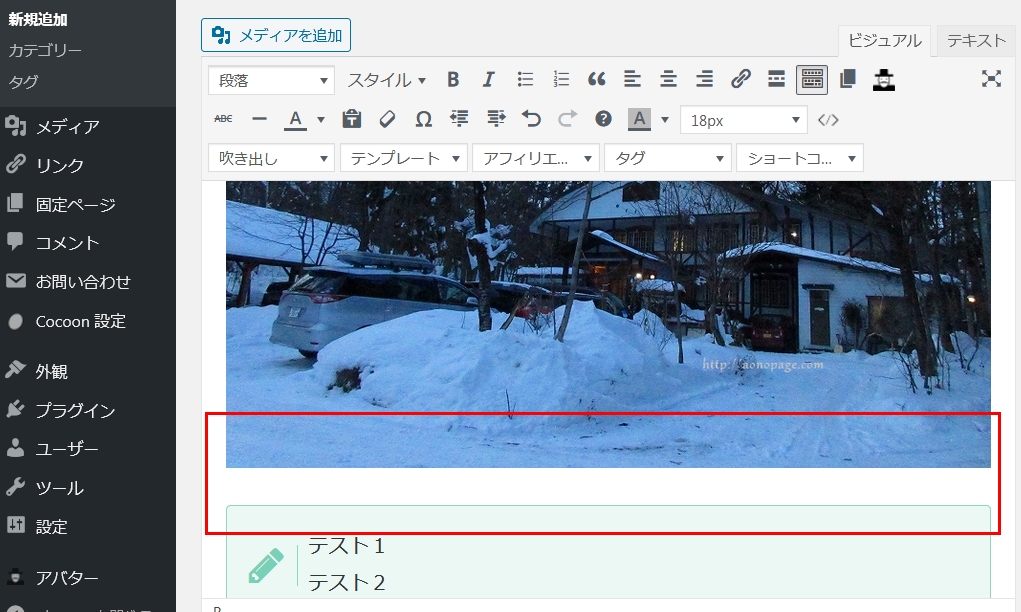
記事に画像挿入して、Enterを何回か押下し、下に空白箇所を作成して、
そこにスタイルの「メモ」を置きました。
赤囲みのように画像とスタイルの間は少し空いている状態。

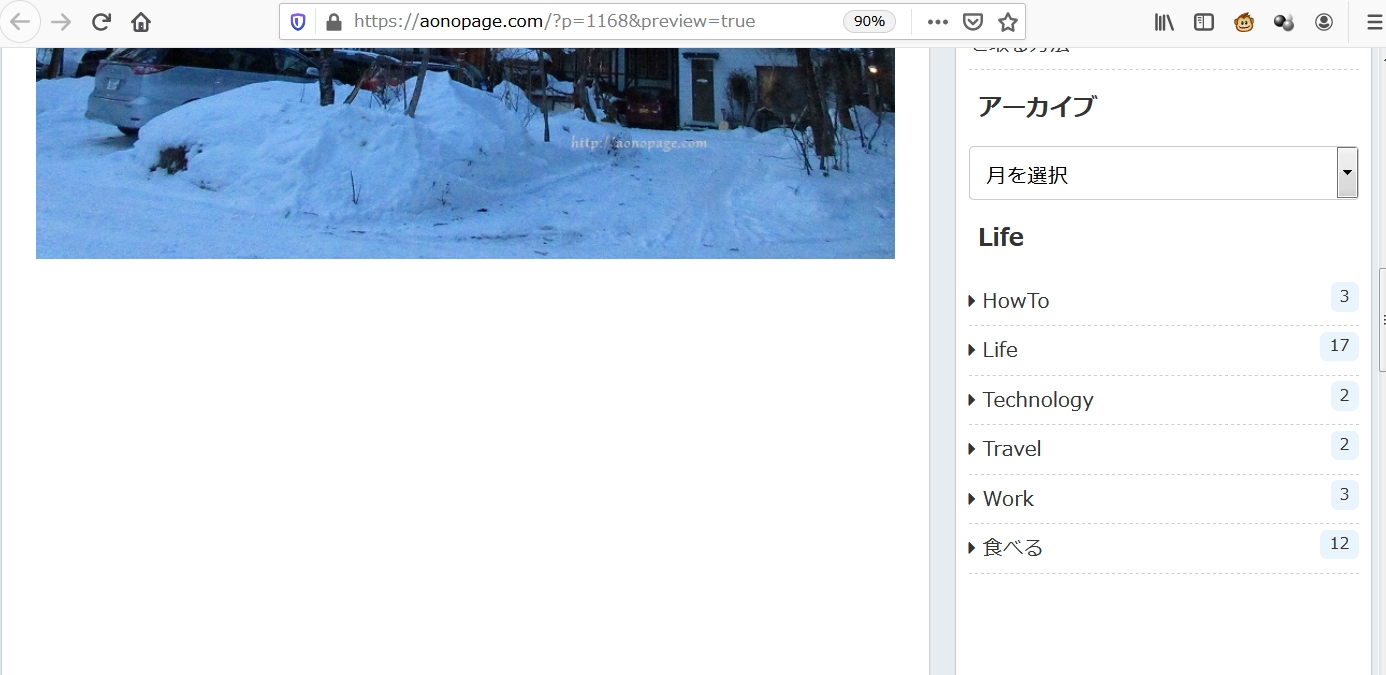
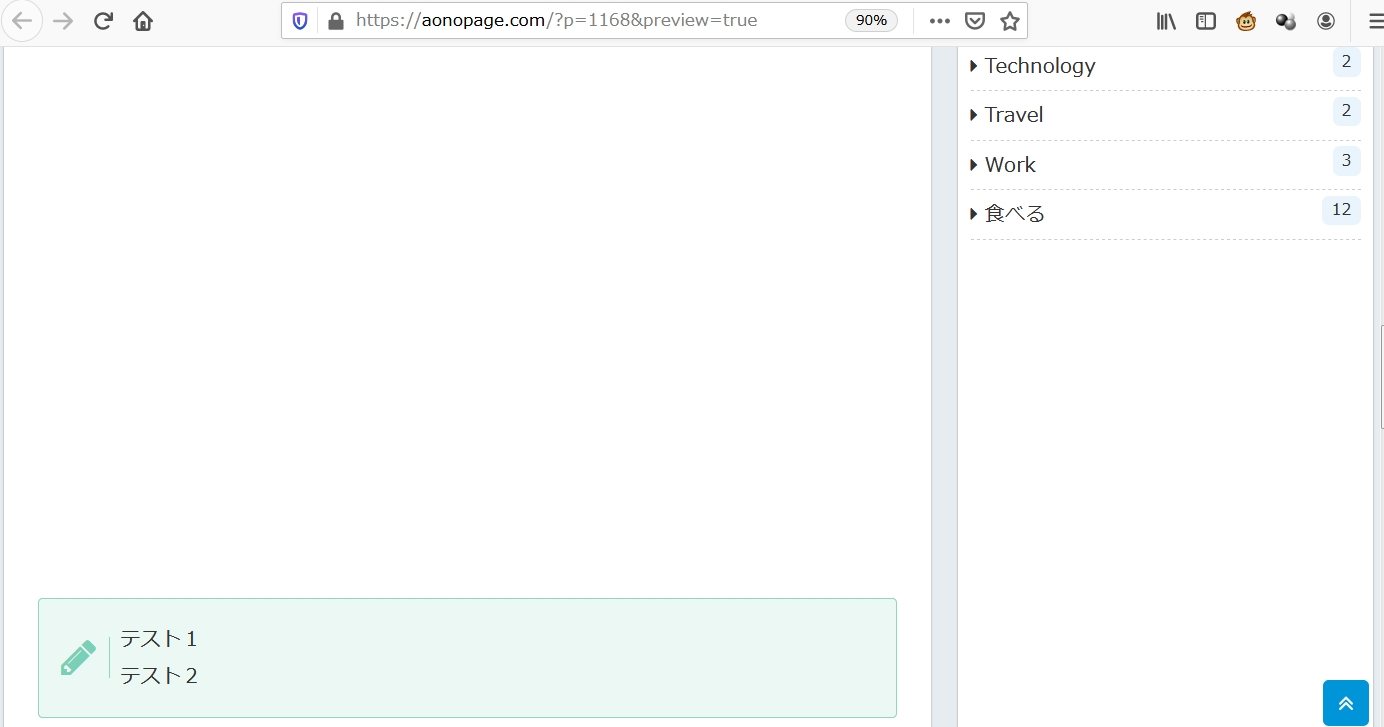
それをプレビュー表示すると、画像の下にかなりの空白ができてしまっています。

こんなに下に行ってしまっています。

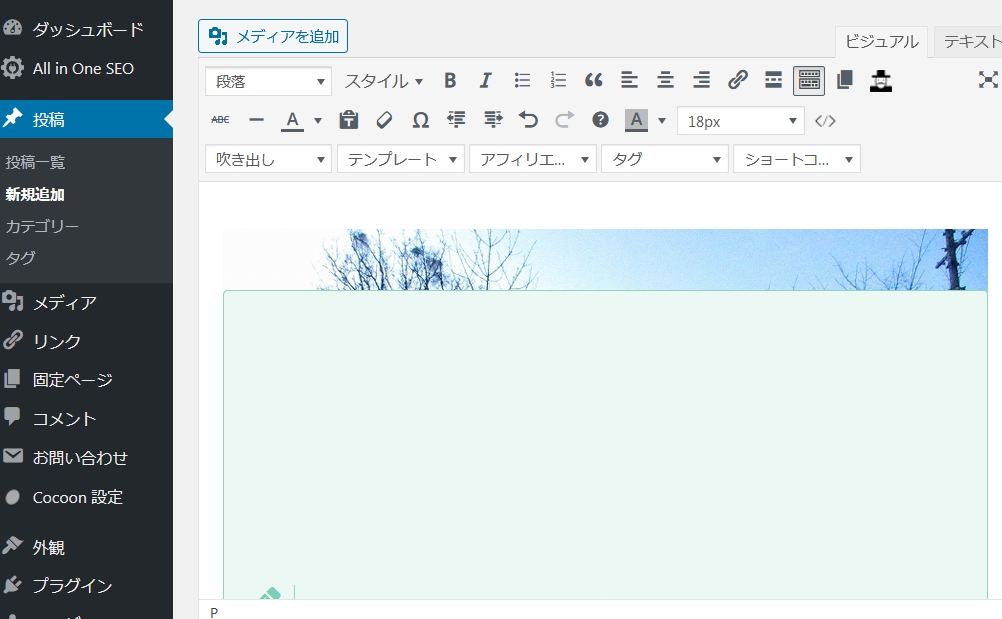
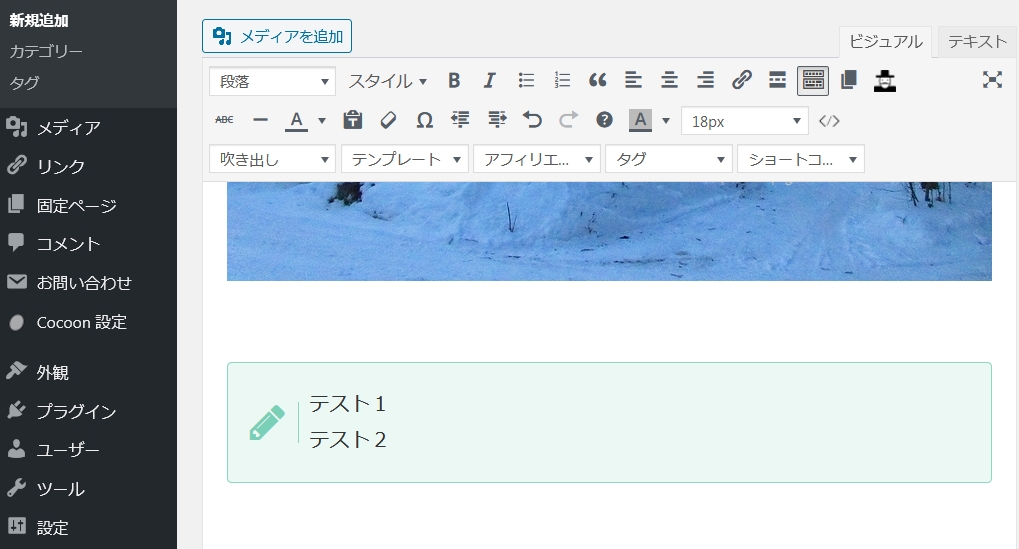
ビジュアルエディターでは正しく表示されているのになぜ??となりました。
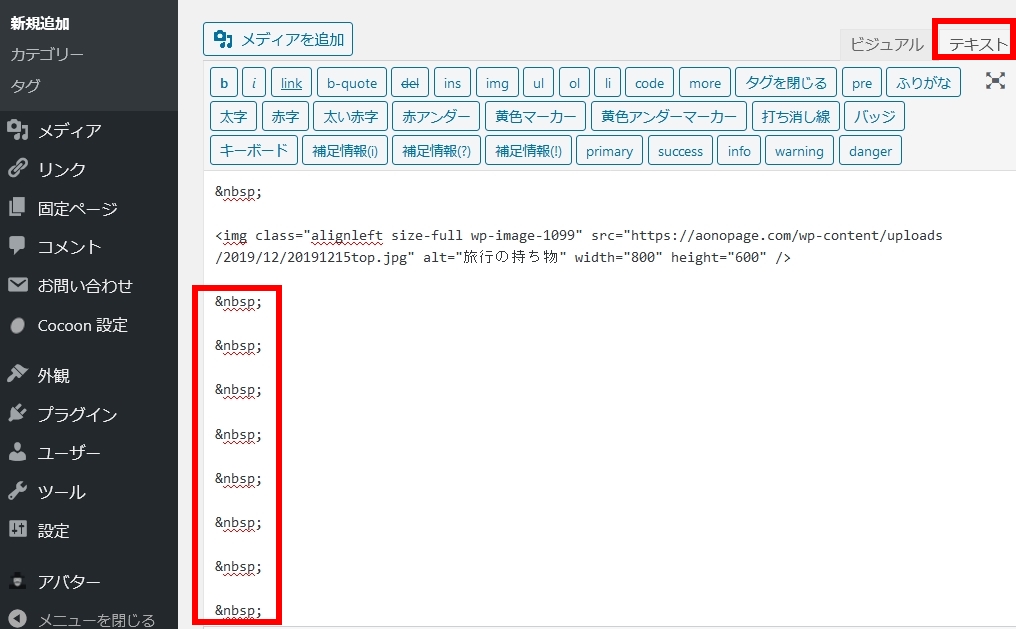
そこで、テキストエディターに変えて、見てみます。
画像の下に改行コードがたくさん入ってしまっています。
それでか。となりました。

よって、このテキストエディターで不要な改行コードを削除します。
(不要な行を選択してBackspace押下。)
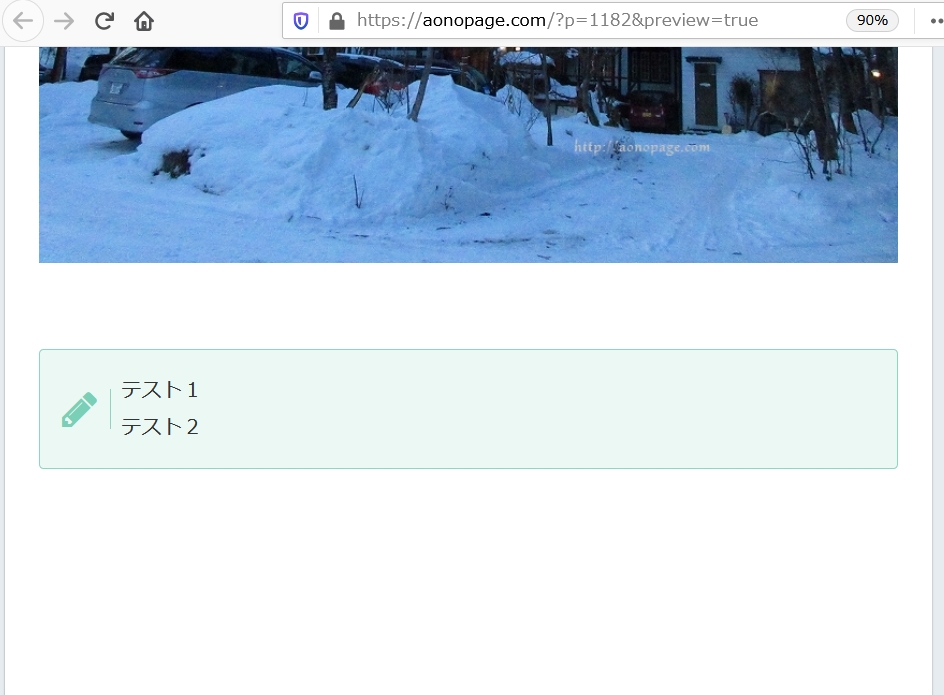
以下のように改行コードを1つにして、プレビューを押してみます。

想定する空白が正しく入りました。

よかった~と思い、またビジュアルモードに戻ると、
なんじゃこりゃな現象になってます。
(スタイルが画像に不法侵入しています。)

テキストモードを再度確認してみると、
改行コードの下にあったはずの空行が勝手に消されてる。。

空行を追加します。

ビジュアルモードに戻ると、元の正しいレイアウトに戻りました。

プレビューも再度確認してみても、崩れていません。

もっとちゃんとした方法があるのかもしれませんが、
これで一時しのぎ的に、作成・編集ができます。


